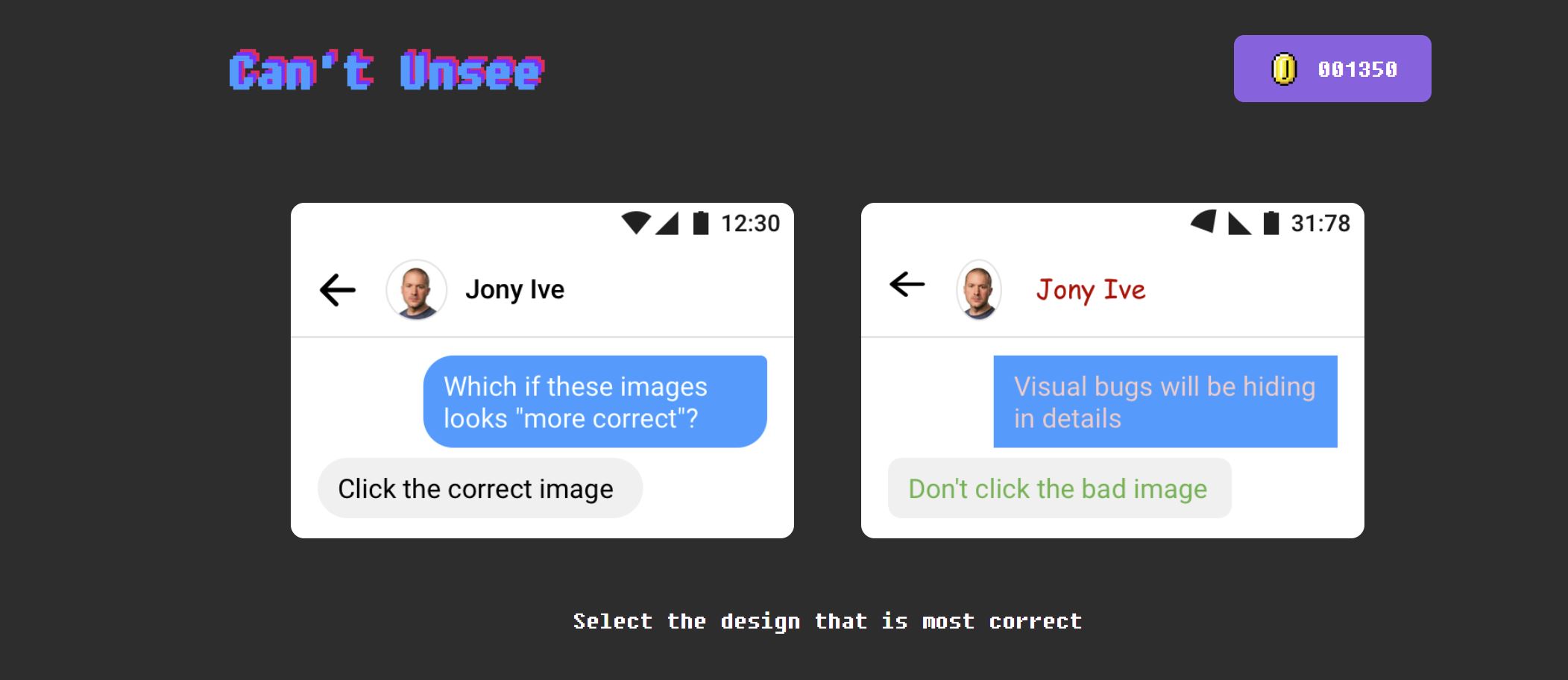
Il y a les bonnes et les mauvaises interfaces utilisateur. Le site Can’t Unsee vous met au défi de les différencier. Alors qu’une bonne partie de la population passe des heures sur son smartphone, ce test montre qu’il n’est pas si simple de reconnaître les codes d’une interface que l’on utilise chaque jour et ce qui en fait, effectivement, une bonne interface — la science du détail se cache dans les moindres boutons. Le test consiste en un choix entre deux images, l’une bonne, l’autre non. Une fois votre choix fait, que vous ayez raison ou pas, vous pourrez les comparer et la différence vous sautera aux yeux.
Au début, les différences sont très claires : police inadaptée, couleurs qui ne correspondent pas au reste du design… Évidemment, plus on avance, plus le test se corse. Dans les derniers exercices, il faut parfois trouver un minuscule décalage de caractères. Autant dire qu’il vaut mieux avoir de bons yeux et une bonne connaissance du design logiciel pour remporter les dernières épreuves qui vous demanderont par exemple d’identifier les bonnes marges à un bouton ou à décider de la graisse d’une police.
Une interface qui ne change plus
Faire le test Can’t Unsee permet d’une part de vous offrir un challenge, et d’autre part d’en apprendre plus sur les interfaces des smartphones. Et côté pédagogie, l’exercice est révélateur d’un fait : les smartphones et nos applications utilisent à merveille les codes d’une bonne interface et les possibilités sont loin d’être infinies. Cela dit, vous saurez peut-être pourquoi vous êtes gênés la prochaine fois que vous tombez sur un écran qui vous dérange. Les petits défauts d’alignement sont légion et les codes d’une bonne interface, claire et bien millimétrée, ne sont pas infinis et correspondent à ce qui satisfait le plus l’œil humain.
La raison de ce manque de diversité vient peut-être d’une habitude de copier ce qui marche, mais aussi d’une réflexion des entreprises pour offrir le meilleur confort aux utilisateurs. On constate ainsi plusieurs choses : les formes arrondies sont privilégiées, les logos généralement « remplis » plutôt que transparents, et les majuscules utilisées pour les boutons permettant d’activer une fonction. Les étapes les plus détaillées sont des variations sur ces concepts.
Vous avez lu 0 articles sur Numerama ce mois-ci
Tout le monde n'a pas les moyens de payer pour l'information.
C'est pourquoi nous maintenons notre journalisme ouvert à tous.
Mais si vous le pouvez,
voici trois bonnes raisons de soutenir notre travail :
- 1 Numerama+ contribue à offrir une expérience gratuite à tous les lecteurs de Numerama.
- 2 Vous profiterez d'une lecture sans publicité, de nombreuses fonctions avancées de lecture et des contenus exclusifs.
- 3 Aider Numerama dans sa mission : comprendre le présent pour anticiper l'avenir.
Si vous croyez en un web gratuit et à une information de qualité accessible au plus grand nombre, rejoignez Numerama+.

Toute l'actu tech en un clin d'œil
Ajoutez Numerama à votre écran d'accueil et restez connectés au futur !

Marre des réseaux sociaux ? Rejoignez la communauté Numerama sur WhatsApp !