Dans iOS 15 et macOS Monterey, Apple a tenté une mise à jour d’interface et de fonctionnalités très importante pour son navigateur Safari. Tenté, parce que l’entreprise de Cupertino montre mi juillet 2021 qu’elle n’est pas encore sûre d’elle : la dernière bêta a corrigé quelques bugs de comportement et raffiné le comportement d’un élément qui, sans nul doute, sera au centre des conversations — la barre d’adresse flottante.
Apple a inauguré le nouveau comportement de la barre d’adresse depuis les bêtas privées de macOS Monterey et iOS 15. Dans la première bêta publique, l’entreprise de Cupertino a confirmé sa volonté de voir une barre d’adresse en position basse sur les pages web, alors qu’elle est traditionnellement en haut d’un site. Mais le comportement était aléatoire, notamment à cause de l’animation qui accompagnait la saisie d’une URL : quand elle était touchée, la barre remontait tout en haut de l’onglet ou de la fenêtre.
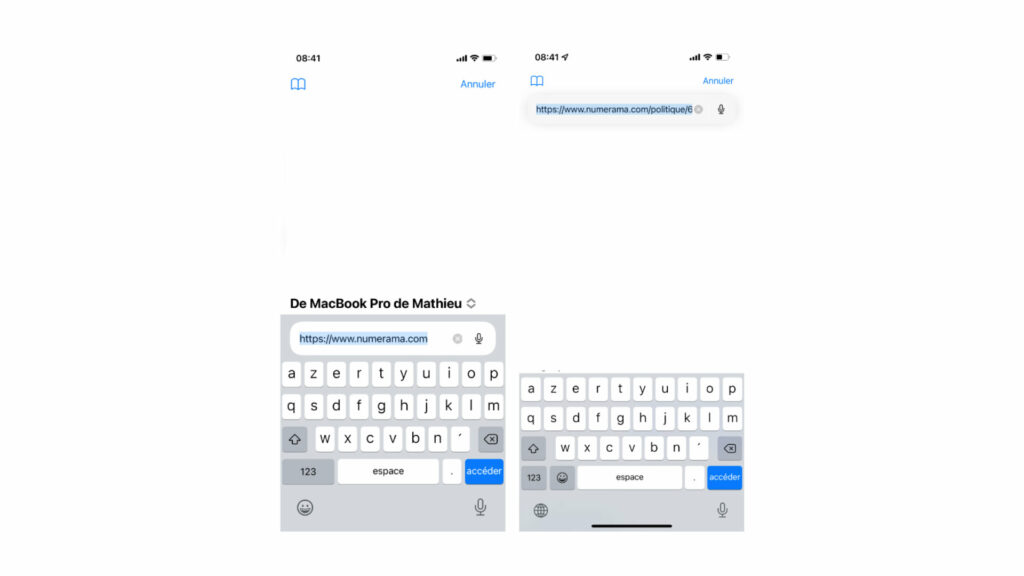
Avec la bêta 3, ce comportement a changé : la barre d’adresse est bien en bas, mais se verrouille au niveau de la barre supérieure du clavier sur iOS, ce qui a beaucoup plus de sens en terme d’expérience. Sur macOS, Safari change complètement et adopte par défaut un fonctionnement avec deux niveaux de barres, pour les adresses et les onglets. L’interface épurée des premières bêtas peut être retrouvée en faisant un clic droit dans la barre supérieure du navigateur puis « Personnaliser la barre d’outils ».

À gauche, le nouveau comportement de Safari sur iOS 15. À droite, le comportement des premières bêtas
Source : Captures d'écran Numerama
La barre d’adresse inférieure va-t-elle rester ?
À l’usage, la barre d’adresse en bas de la page est vraiment intéressante. Elle tombe directement sous le pouce et permet de très vite lancer une interaction avec le navigateur, sans avoir à monter sa main ou changer sa main de place. Nos tests depuis les premières bêtas nous montrent que, après quelques jours de tâtonnements, l’habitude vient vite et on trouve tout aussi rapidement que les autres navigateurs ont un problème d’interface.
Mais cette barre pose en revanche un vrai souci en terme de design web. Elle flotte au-dessus d’un site en prenant un espace considérable et vient se cacher au défilement. Des sites web ont déjà une bonne gestion de cette barre : le bloc le plus bas affiché à l’écran est toujours au-dessus d’elle. C’est un peu plus complexe pour les sites web qui ont des menus dynamiques en bas de l’écran en version mobile.
D’après nos tests, cela entraîne des bugs et autres glitch, entre la barre d’adresse qui passe par dessus le menu, le menu qui n’apparaît pas, ou des situations problématiques où une pop-up native (par exemple un mot de passe enregistré) vient enlever de l’écran toutes les fonctionnalités de navigation (page précédente, etc.). Signe que le développement de ce nouveau Safari est encore en cours et qu’il ne faut pas précipiter une adaptation des sites web avant sa sortie officielle — probablement fin septembre 2021 avec les nouveaux iPhone.
+ rapide, + pratique, + exclusif
Zéro publicité, fonctions avancées de lecture, articles résumés par l'I.A, contenus exclusifs et plus encore.
Découvrez les nombreux avantages de Numerama+.
Vous avez lu 0 articles sur Numerama ce mois-ci
Tout le monde n'a pas les moyens de payer pour l'information.
C'est pourquoi nous maintenons notre journalisme ouvert à tous.
Mais si vous le pouvez,
voici trois bonnes raisons de soutenir notre travail :
- 1 Numerama+ contribue à offrir une expérience gratuite à tous les lecteurs de Numerama.
- 2 Vous profiterez d'une lecture sans publicité, de nombreuses fonctions avancées de lecture et des contenus exclusifs.
- 3 Aider Numerama dans sa mission : comprendre le présent pour anticiper l'avenir.
Si vous croyez en un web gratuit et à une information de qualité accessible au plus grand nombre, rejoignez Numerama+.

Toute l'actu tech en un clin d'œil
Ajoutez Numerama à votre écran d'accueil et restez connectés au futur !

Marre des réseaux sociaux ? Rejoignez la communauté Numerama sur WhatsApp !

















